今天要開始實作Dagger2,那就直接開始建立吧。
首先先開一個空白的專案,接著就開始執行以下動作即可。
此gradle為目前最新版本的Dagger2依附。
//dagger2_dependencies
implementation 'com.google.dagger:dagger:2.47'
annotationProcessor 'com.google.dagger:dagger-compiler:2.47'
//dagger2_dependencies
implementation("com.google.dagger:dagger:2.47")
annotationProcessor ("com.google.dagger:dagger-compiler:2.47")
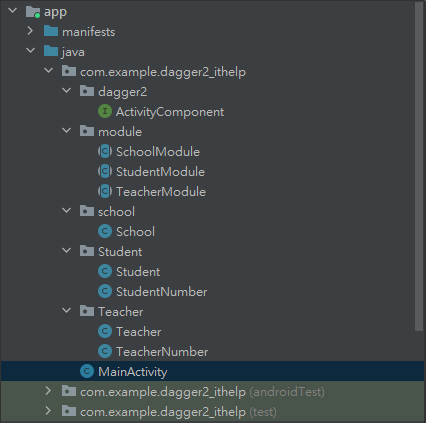
.gradle以及.gradle.kts。依附完成後在java/com.example."YOUR_PROJECTNAME"底下先建立幾個資料夾
"YOUR_PROJECTNAME"是自己當初建立專案時所打的名稱,如我所建立的為 Dagger2_ITHelp,路徑下的名稱就為:java/com.example.dagger2_ithelp,如下圖所示。
先建立如上圖的class以及interface介面。
interface類型建立,此名稱看你要怎麼命名都行,如我的是School就可以叫SchoolComponent之類的名稱。abstract class,這邊可以省略建立SchoolModule
class。// 這邊module可以有多個。
@Component(modules = {StudentModule.class, TeacherModule.class})
public interface ActivityComponent {
School getSchool();
void inject(MainActivity mainActivity);
}
// module撰寫的方式大同小異
@Module
public abstract class StudentModule {
// 使用@Provide註解標籤將物件提供。
@Provides
static Student provideStudent(StudentNumber studentNumber){
return new Student(studentNumber);
}
@Provides
static StudentNumber provideStudentNumber(){
StudentNumber studentNumber = new StudentNumber("1234567890");
studentNumber.getNumber();
return studentNumber;
}
}
@Module
public abstract class TeacherModule {
@Provides
static TeacherNumber provideTeacherNumber(){
TeacherNumber teacherNumber = new TeacherNumber("1234567890");
teacherNumber.getNumber();
return teacherNumber;
}
@Provides
static Teacher provideTeacher(TeacherNumber teacherNumber){
return new Teacher(teacherNumber);
}
}
這邊因為Student和Teacher的程式碼幾乎一樣我就只貼一份就好了。
public class Student {
private static final String TAG = "Student";
private StudentNumber studentNumber;
@Inject
public Student(StudentNumber studentNumber) {
this.studentNumber = studentNumber;
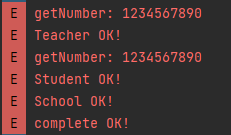
Log.e(TAG, "Student OK!");
}
public Student(){
Log.e(TAG, "Student OK!");
}
public void study(){
Log.e(TAG,"Student is studying");
}
}
public class StudentNumber {
private String number;
public StudentNumber(String number) {
this.number = number;
}
public void getNumber() {
Log.e("TAG", "getNumber: 1234567890" );
}
}
Teacher的部分與Student的一樣,所以這邊就不貼上來占空間了。
public class School {
private static final String TAG = "School";
private Teacher teacher;
private Student student;
// 建構元上加入Inject
@Inject
public School(Teacher teacher, Student student) {
this.teacher = teacher;
this.student = student;
Log.e(TAG, "School OK!");
}
public School(){
Log.e(TAG, "School OK!");
}
public void complete(){
Log.e(TAG, "complete OK!");
}
}
這邊都建立完成後就回到Activity開始撰寫了。
public class MainActivity extends AppCompatActivity {
@Inject
School school;
@Override
protected void onCreate(Bundle savedInstanceState) {
// 原先的程式碼省略
// 敲之前先打以下程式碼
ActivityComponent activityComponent;
// 敲過後才會出現後續。
ActivityComponent activityComponent = DaggerActivityComponent.create();
activityComponent.inject(this);
school.complete();
}
}
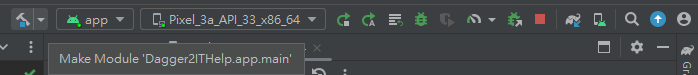
DaggerActivityComponent.create(),否則不會出現如程式碼一樣的東西,這個是要先敲過Make Module後才會出現的,如下圖最左邊的圖示。

明天會著重在上一篇所提到的 @Singleton 單例化註解標籤的撰寫以及 @Binds 註解標籤的使用加入。![]()
